設計背景
我設計 Booking Taxi 作為自己的 UI Side Project,一款叫車 App。它可以幫助頻繁地兩地移動的工作者輕鬆預約交通工具。
我設定在一週內完成這個設計,因為時間短暫,我不得不快速做出設計決策。因為這是我自己的專案,我能夠輕鬆地適應變化,而不影響我的時間。
問題
我最初的假設是基於我對叫車 App 的個人經驗。當兵放假需要叫計程車時,只有即時叫車,沒有提前預約的功能。打開當時的叫車 App,資訊複雜,操作不直覺,浪費不少時間。
用戶故事
1. 我想要幫三位家人透過 App 預定明天去機場的計程車,最好一打開 App 就可以預定,並且標注大型行李載運需求。
2. 我要幫酒醉的朋友叫計程車,希望可以選擇評價比較高的駕駛,車資從我這邊扣款。在安全抵達後,App 會自動回報。
3. 我想要透過分享推薦給朋友這款 App,來獲得車資折抵卷。
4. 我希望在叫車頁面中,透過篩選,選擇有 USB 和 WIFI 的車型來搭車,這樣子可以幫我的手機充電並上網。
5. 我想要知道上次從機場到我家,搭了多久時間、距離和車資。
6. 我想要選擇可以車內飲食的計程車,因為要在途中吃早餐。
7. 我希望 App 可以提供車型、車號和電話,才知道哪一輛是我叫的。
8. 我希望司機可以電話或者 App 通知已經抵達,因為我正在忙事情,無法注意。
我的角色
我先快速地進行設計決策,做完 UI 介面後,隔了一段時間,回頭思考產品策略面的事情,同時也尋找符合假設的用戶,進行訪談。
回頭思考的過程中,從產品策略面來看,發現原始假設的需求有問題,也從訪談中驗證需求的問題。
使用者肖像圖
從我的經驗,發展此使用者肖像圖。將目標客群的樣貌、輪廓更加清楚。藉由此使用者肖像圖尋找符合其描述的真實用戶,並訪談她的痛點和想要被解決的事情。
使用者肖像圖
顧客旅程圖
描繪用戶對於叫車服務的體驗,在這段旅程中的週遭狀況是什麼?有什麼感覺?以及思考哪些時刻最有可能改進?
顧客旅程圖
訪談整理
設計完上述使用者肖像圖和顧客旅程圖後,我尋找符合象徵的人進行訪談,有幾個重點。
1. 會議與會議間隔沒有這麼緊湊;
2. 因為公司在市區,從公司出發前往會議地點,比較好叫車;反倒是回程比較麻煩,因為地處偏遠,Grab 無法搜尋到周遭空車;
3. Grab 有範圍限制,範圍內才會收到有人叫車的資訊。
4. 安全是乘客較在意的事情,原本的產品沒有分享行程的功能時,上車後會主動告知朋友行程。
價值主張圖
上圖:透過顧客旅程圖延伸思考價值主張圖,完成右半邊後,思考左半邊。
產品功能架構圖
Information Architecture
叫車流程
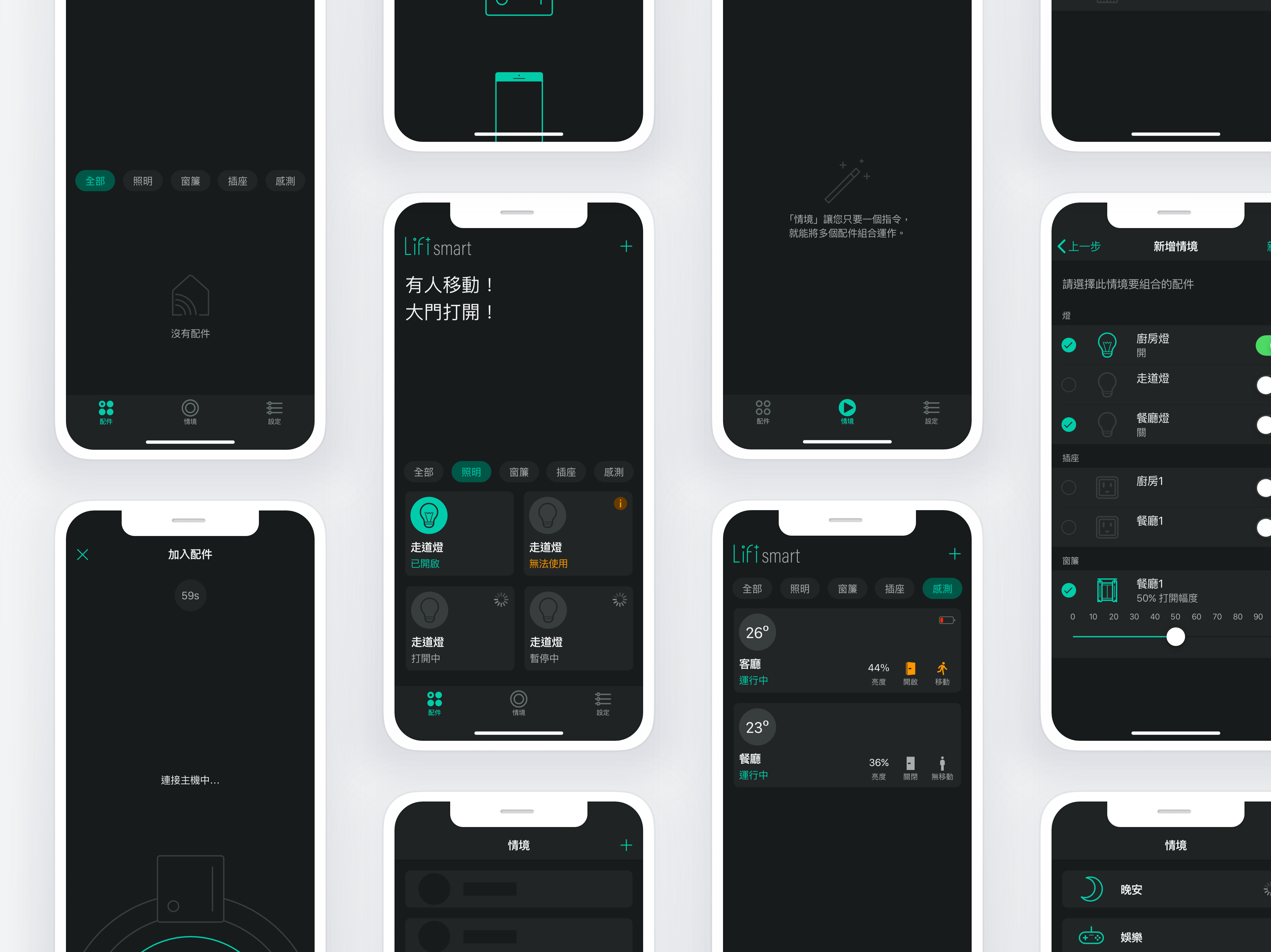
UI Flow
UI Flow
設計策略
藍色代表著安全、可靠。
除此之外,即使紅綠色盲,也能清楚地辨識。
互動原型
學到什麼
這次回頭檢視自己原本欲解決的問題,發現其實沒有這麼需要被解決。在設計顧客旅程地圖、價值主張圖時,可以思考地更全面,而不是線性思考。